Jak monitorovat VuePress pomocí Smartlook
Jak napojit Smartlook do statického generátoru stránek VuePress?
VuePress je statický generátor stránek, vhodný zejména pro dokumentace. Je napsaný ve Vue.js, podporuje řadu pluginů a můžete si tam spoustu věcí dopsat. Používám ho na menší i větší projekty, dokonce jsem ho pro projekt contributte.org ohnul tak, že se ještě teď otřásá v základech. O tom ale jindy.
Každý chce vědet, jestli má jeho projekt smysl. Jak poznat, že webová stránka má smysl? Monitorujme návštěvnost. Existuje celá řada nástrojů, nejen Google Analytics. Třeba aktuálně, v roce 2020, se celkem diskutuje o Fathom Analytics se zaměřením na bezpečnost a soukromí, takže by vaše osobní data měla být v bezpečí.
Nebylo by ale skvělé vidět, na co uživatel kliknul? Reálně mít třeba video z jeho návštěvy? To by se krásně ladilo UX / UI. Já na to používám Hotjar nebo Smartlook.
Smartlook je služba, která mi je přece jen blíže, vyvíjí ji totiž Češi. A nejen to, ovládání je velmi příjemné.

Po zaregistrování a přidání projektu musíte udělat jedinou věc. Vložit do stránky monitorovací script.
<script type='text/javascript'>
window.smartlook||(function(d) {
var o=smartlook=function(){ o.api.push(arguments)},h=d.getElementsByTagName('head')[0];
var c=d.createElement('script');o.api=new Array();c.async=true;c.type='text/javascript';
c.charset='utf-8';c.src='https://rec.smartlook.com/recorder.js';h.appendChild(c);
})(document);
smartlook('init', '2144b6185ae4ade89a78aa0cae228b83fb9735a5');
</script>
So far, so good. Tohle funguje dobře, na můj statický web jsem to přidal během pár minut. Když máme SPA, kde přechody mezi stránkami řídí kompletně javascript, bylo by pěkně říct Smartlooku, že se něco děje. Také, když VuePress má plugin API, nešlo by to uživateli trochu zpříjemnit? Šlo!
Nainstalujeme vuepress a vuepress-plugin-smartlook.
npm install vuepress vuepress-plugin-smartlook --save
A do konfiguračního souboru zaregistrujeme plugin.
module.exports = {
title: "Your awesome site",
plugins: [
[
'vuepress-plugin-smartlook',
{
id: "**smartlook*key**"
}
]
]
};
Díky vuepress-plugin-smartlook se integrace Smartlook služby celkem zjednodušuje. Plugin se umí napojit na Vue Router
a odesílat informace o routování.
router.afterEach(function (to) {
window.smartlook('navigation', to.fullPath);
});
Celé toto řešení je otestováno na webu contributte.org.

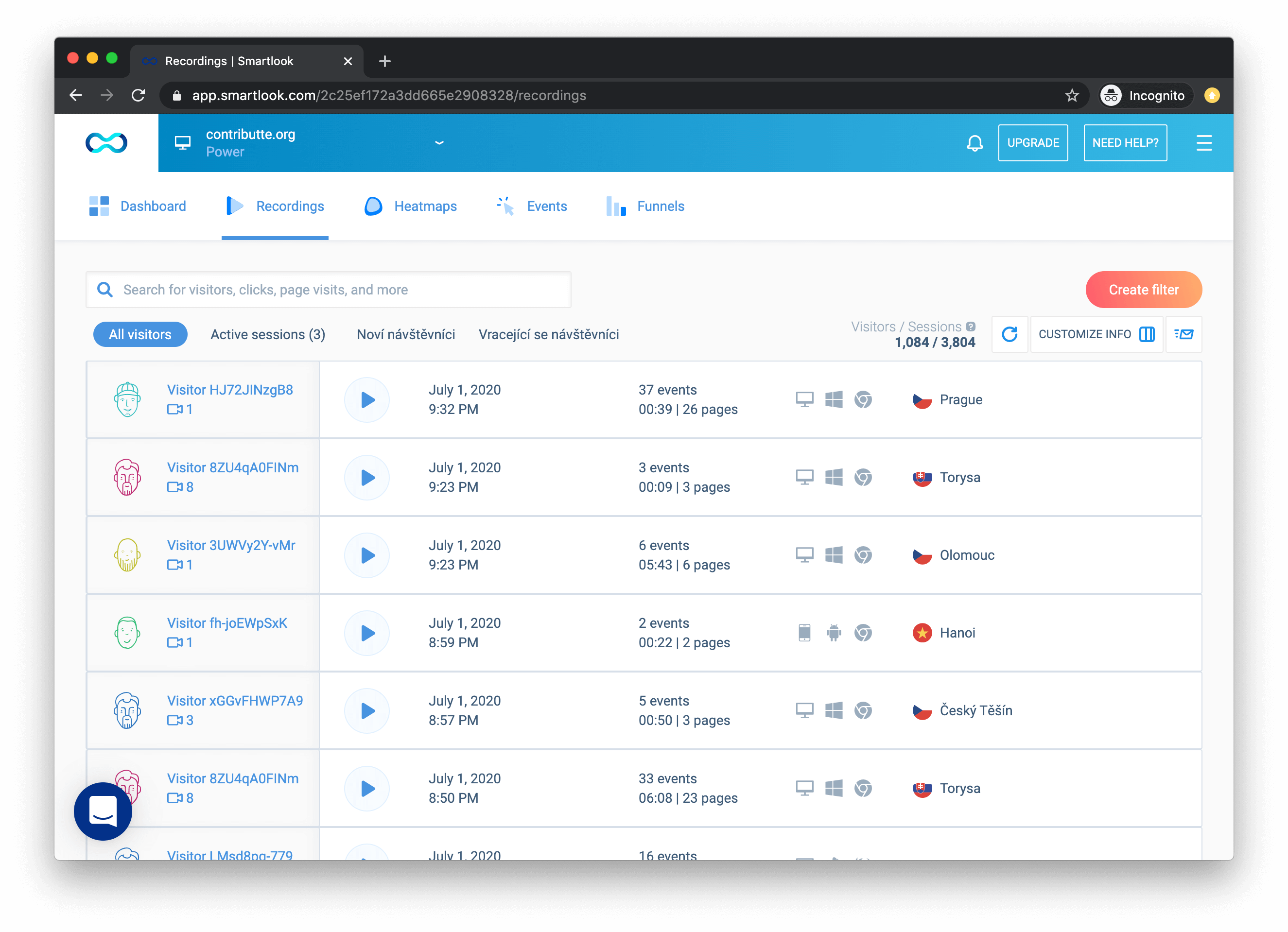
Po přihlášení je vidět přehled návštěv. Každou lze rozkliknout a přehrát si video.

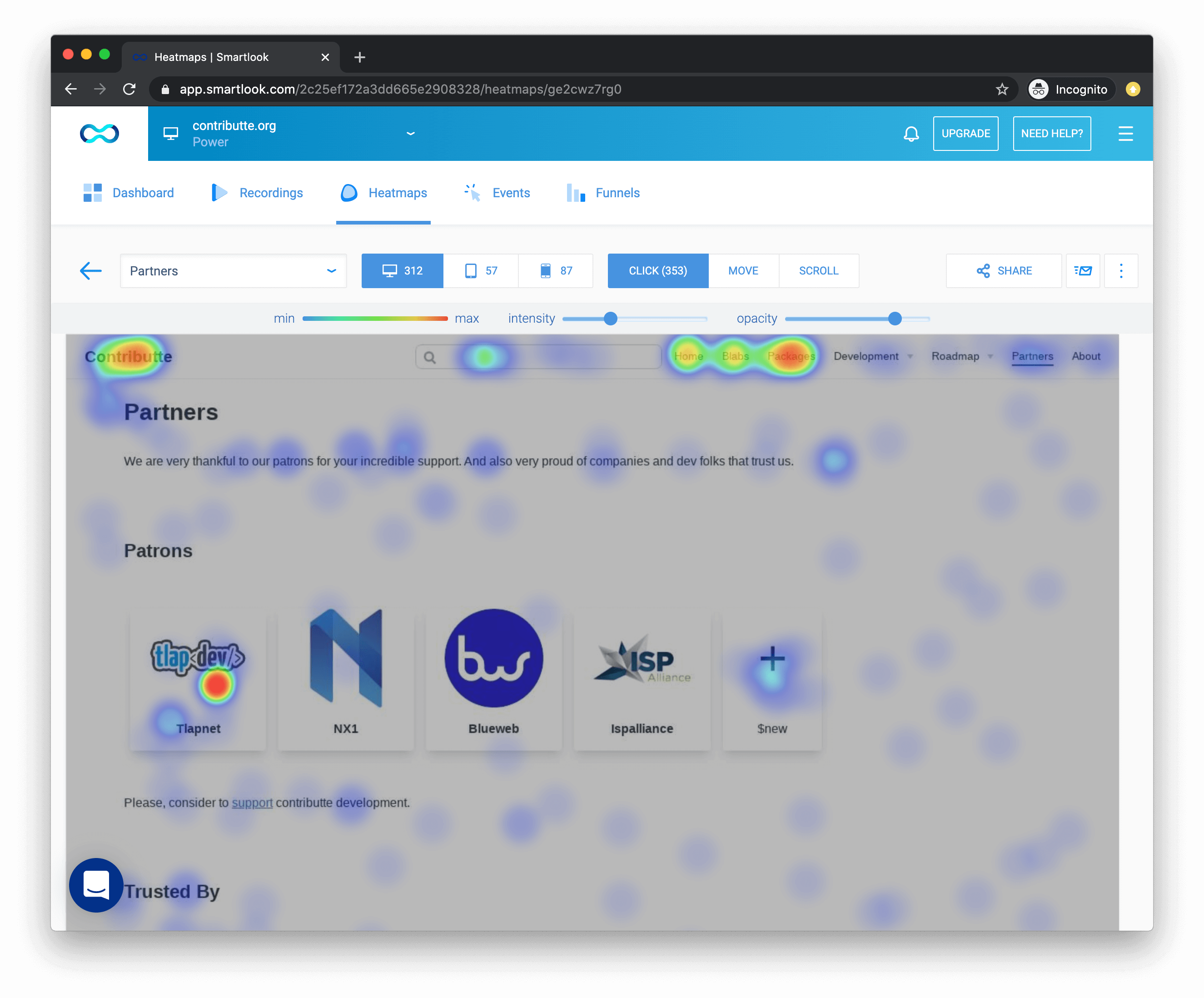
Dostupná je i heatmapa, která barevně indikuje, kam uživatelé nejčastěji klikají.

Znáte Smartlook? Používáte? Napište mi do komentářů.
